Source Mode
Using Source / Text Mode
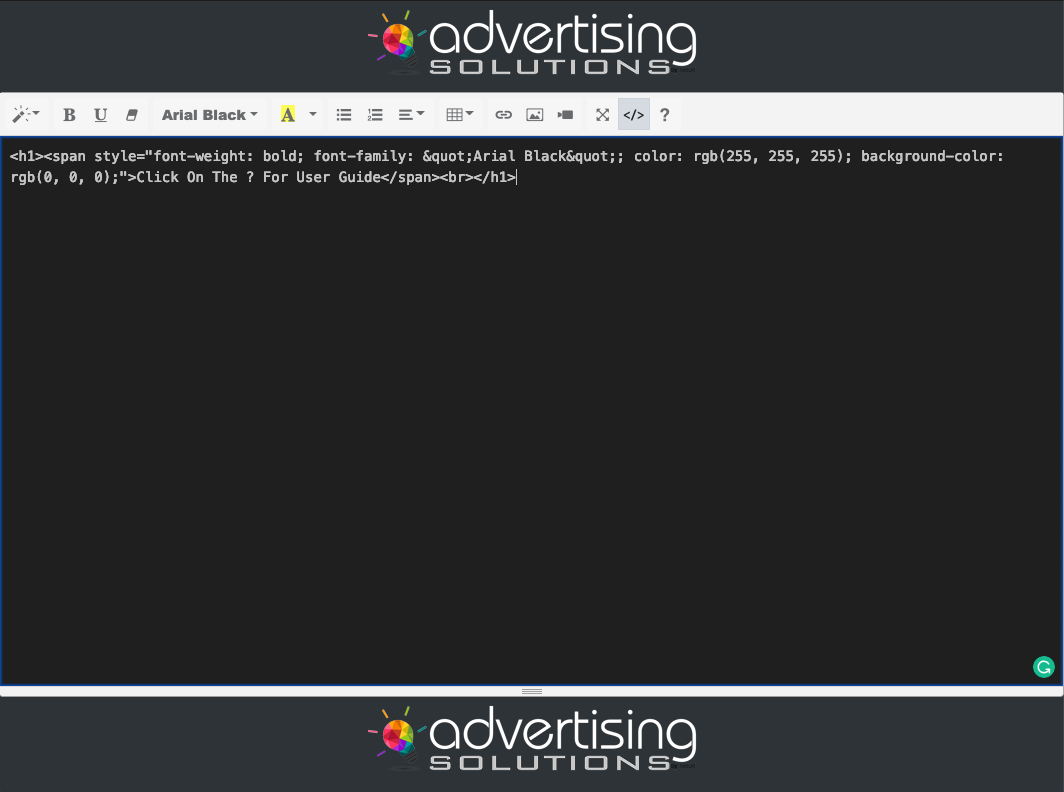
In order to work with HTML in the Content Editor, the first thing you need to do is switch to Source / Text Mode. When the Content Editor first loads, it loads in Design Mode by default. By clicking the button labeled < > you can switch to Source / Text Mode.
Once in Source Mode, paste in the HTML code from your website. You can switch back to Design Mode by pressing the < > button and then make your desired changes such as bolding, font coloring, etc just as you would in any other editor such as Microsoft Word.
When you are done making design changes, click the < > button to get back to Source Mode and then copy the HTML that the Content Editor generates for you. You can now transfer this code directly into your website CMS.

Did this help you?
If you require additional assistance, please return to the Knowledge Base and search additional topics. If you still cannot find the help you require, please contact us or submit an online support ticket.
Request A FREE Consult Now